แนะนำการใช้โปรแกรม Swish

4. เมนู Insert มีเมนูย่อยเพื่อใช้งานโดยสังเขปดังนี้
- ![]() Scene คลิกเพื่อแทรก Scene (โปรแกรมนี้สามารถเพิ่ม Scene เพื่อให้เกิดการแสดงอย่างต่อเนื่องโดยอัตโนมัติหากไม่สั่งการให้เป็นอย่างอื่น
Scene คลิกเพื่อแทรก Scene (โปรแกรมนี้สามารถเพิ่ม Scene เพื่อให้เกิดการแสดงอย่างต่อเนื่องโดยอัตโนมัติหากไม่สั่งการให้เป็นอย่างอื่น
- ![]() Text คลิกเพื่อแทรกข้อความ ซึ่งสามารถเลือกชนิดของ Font ขนาดของอักษร สีอักษร ฯลฯ ได้ที่ Properties ของ Text
Text คลิกเพื่อแทรกข้อความ ซึ่งสามารถเลือกชนิดของ Font ขนาดของอักษร สีอักษร ฯลฯ ได้ที่ Properties ของ Text
- ![]() Button คลิกเพื่อแทรกปุ่ม
Button คลิกเพื่อแทรกปุ่ม
- ![]() Sprite คลิกเพื่อแทรกวัตถุซึ่งเป็นภาพเคลื่อนไหว โดยเมื่อคลิกที่นี่จะเกิดเนื้อที่สร้างงานใหม่ซึ่งเป็นส่วนย่อยภายในเนื้องานเดิม ซึ่งจะมี Time line เป็นของตัวเอง
Sprite คลิกเพื่อแทรกวัตถุซึ่งเป็นภาพเคลื่อนไหว โดยเมื่อคลิกที่นี่จะเกิดเนื้อที่สร้างงานใหม่ซึ่งเป็นส่วนย่อยภายในเนื้องานเดิม ซึ่งจะมี Time line เป็นของตัวเอง
- ![]() Image คลิกเพื่อแทรก ภาพ โดยทั่วไปจะเป็นภาพนิ่ง อาจเป็นภาพแบบ Raster หรือ Vector ก็ได้ แต่เราสามารถแทรกภาพเคลื่อนไหวประเภท gif animation
Image คลิกเพื่อแทรก ภาพ โดยทั่วไปจะเป็นภาพนิ่ง อาจเป็นภาพแบบ Raster หรือ Vector ก็ได้ แต่เราสามารถแทรกภาพเคลื่อนไหวประเภท gif animation
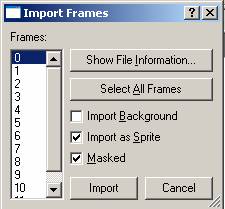
โดยมีสั่งแทรก จะมีหน้าต่าง Import Frames ขึ้นมาให้เลือก ถ้าหากเลือกคลิกที่ Select All Frames โดยมีตัวเลือกที่ import as Sprite แล้วคลิกต่อที่ import จะทำให้เกิด Sprite ซึ่งเป็นภาพเคลื่อนไหว
โดยอัตโนมัติ แต่หากไม่เลือกคลิกที่ปุ่มดังกล่าว อาจเลือก เอา Frame หนึ่ง Frame ใด จะได้ภาพเดียวไม่เคลื่อนไหว ดังแสดงในภาพที่ 3

- Content คลิกเพื่อแทรก Object อื่นๆ เช่นเสียง ภาพนิ่ง ภาพเคลื่อนไหว ฯลฯ
- Instance คลิกเพื่อแทรกภาพเคลื่อนไหว ซึ่ง Clone มาจาก Sprite (Sprite อันเดียว สามารถ Clone ไปได้หลายๆ ตัว โดยที่ไม่ต้องเปลืองหน่อยความจำเพิ่ม)
-Effect คลิกเพื่อเพิ่มเอฟเฟคของ Object เช่นให้ภาพพลิกและวิ่งพลิ้วเข้ามาวางในตำแหน่ง วิ่งเข้ามาจากภาพจางแล้วเข้มขึ้น ฯลฯ
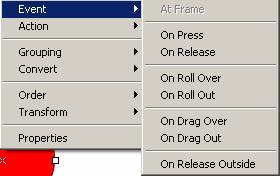
-Event คลิกเพื่อบอกเหตุการณ์ของเม้าส์ เช่น ขณะที่กดปุ่มซ้ายของเม้าส์ (On press) ปล่อยปุ่มซ้ายของเม้าส์ (On release) วางเม้าส์เหนือวัตถุ (On Roll Over)
เมื่อเอาเม้าส์ออกจากวัตถุ ( On Roll Out) ขณะลากเม้าส์บนวัตถุ (On Drag Over) ขณะลากเม้าส์ออกจากวัตถุ ( On Drag Out) เป็นต้น ดังแสดงในภาพที่ 4

-Action คลิกเพื่อแทรกคำสั่งต่างๆ เช่น ให้เปิด ไฟล์ใหม่ วิ่งไปที่ Frame ใดๆ แสดงเสียง หยุดแสดงเสียง ฯลฯ
-Insert Frame คลิกเพื่อเพิ่ม Frame ทำให้การแสดงผลของ Effect ยาวนานขึ้น
-Delete Frame ใช้เพื่อลบ Frame ออกจาก Time line ทำให้การแสดงผล Effect ใช้เวลาน้อยลง
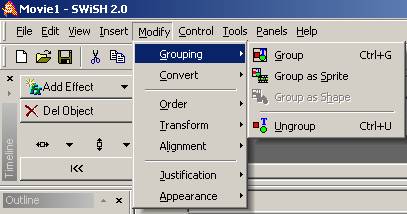
5. เมนู Modify มีเมนูย่อย และแต่ละเมนูย่อยจะมีเมนูคำสั่งย่อยอีกชั้นหนึ่ง ดังแสดงในภาพที่ 5

-Grouping มีเมนูย่อย เช่น Group คลิกเพื่อ รวม Object หลาย ๆ Object เป็น Object เดียว หรือ Ungroup ใช้เพื่อแยก Object ที่เคยรวมกัน เป็น Object ย่อย หรืออาจรวมกลุ่ม
เป็นภาพเคลื่อนไหว Group as Sprite หรือรวมกลุ่มแบบ shape ( Group as shape) ซึ่ง วัตถุด้านหน้าจะกลวง ดังแสดงในภาพที่ 6

หากต้องการให้ส่วนที่ซ้อนทับกลวง เราสามารถทำได้โดยการคลิกที่ check box หน้า Solid shape with overlap filled ดังแสดงในภาพที่ 7

-convert คลิกเพื่อเปลี่ยน Object นั้นเป็นรูปแบบอื่นๆ เช่น เป็นปุ่ม (button) เป็นภาพเคลื่อนไหว (Sprite) หรือเป็นรูปทรง (Shape) ดังแสดงในภาพที่ 8
ภาพที่ 8
-Order มีเมนูย่อยเพื่อเรียง Object ให้อยู่ด้านล่างหรือด้านบนในเนื้อที่สร้างงาน (Object ที่อยู่บนสามารถบังวัตถุที่อยู่ล่าง) โดยมีเมนูย่อยสั่งงานคือ Bring to Front
คลิกเพื่อให้วัตถุนั้นขึ้นมาอยู่ชั้น (Layer) บนสุด Send to back คลิกเพื่อส่งวัตถุลงอยู่ในชั้นล่างสุด Bring forward คลิกเพื่อส่งวัตถุให้เลื่อนชั้นขึ้นมา 1 ระดับ คลิกเพื่อส่งวัตถุให้เลื่อนชั้นลงไป 1 ระดับ
- Transform มีเมนูย่อยที่ใช้เพื่อ หมุนหรือพลิกวัตถุ
-Alignment เป็นเมนูที่ประกอบด้วยเมนูย่อยที่สามารถเปลี่ยนตำแหน่งอ้างอิงของวัตถุไปยัง จุด Handle ต่างๆ ได้
-Justification ใช้เพื่อจัดบรรทัดของข้อความ แบบต่างๆ เช่น ชิดหน้า (Align Left) จัดกึ่งกลาง (Center) ชิดขวา (Align Right ) หรือเต็มบรรทัด (Full) ดังแสดงในภาพที่ 9
ภาพที่ 9
-Appearance ใช้เพื่อจัดทิศทางของข้อความเป็นแนวต่างๆ เช่นแนวดิ่ง และในทิศทางต่างๆ ดังแสดงในภาพที่ 10
ภาพที่ 10
6. เมนู Control มีเมนูย่อยเพื่อใช้ควบคุมการแสดงของภาพเคลื่อนไหวดังนี้
- Play movie คลิกเพื่อแสดงภาพเคลื่อนไหวทั้ง File โดยจะเริ่มจาก Scene แรก และดำเนินต่อไปเรื่อยๆ ตามที่ได้สั่งงานไว้ในโปรแกรม
- Play Scene คลิกเพื่อทดสอบการแสดงผลของงานใน Scene นั้นๆ
- Play effect คลิกเพื่อทดสอบการแสดงผลของ Effect นั้นๆ
- Preview Frame คลิกเพื่อดูการแสดงผลใน Frame นั้นๆ
- Stop คลิกเพื่อหยุดการแสดงผลของภาพเคลื่อนไหวนั้น
- Step forward คลิกเพื่อแสดงผลของ Frame ต่อไป
- Step back คลิกเพื่อย้อนกลับไปดูการแสดงผลของ Frame ก่อนหน้า 1 Frame
- Cue to End คลิกเพื่อไปดู Frame สุดท้ายของ Scene นั้นๆ
- Rewind to start คลิกเพื่อไปดู Frame แรกสุดของ Scene นั้นๆ
7. เมนู Tools เป็นเมนูที่ใช้ปรับเครื่องมือเพื่อเหมาะกับการใช้งานแต่ละผู้ใช้ มีเมนูย่อยดังนี้
-Preference เป็นเมนูใช้ปรับทางเลือกสำหรับผู้ใช้ แสดงในภาพที่ 11
ภาพที่ 11
-Customize เป็นเมนูที่ใช้ในการปรับแต่งโปรแกรม ให้เหมาะกับผู้ใช้เอง เช่นสามารถกำหนดคีย์ลัด (Shortcut Key) ให้ตรงกับความเคยชินของผู้ใช้เอง เช่นเคยใช้โปรแกรม Flash
ก็อาจทำให้งาน ในลักษณะเดียวกับโปรแกรม flash ก็ใช้คีย์ลัดแบบเดียวกับโปรแกรม Flash เป็นต้น จากภาพที่ 12
ภาพที่ 12
เป็นการตั้งค่าคีย์ลัด ให้มีการ Save As เมื่อกดคี F12 โดยการเลือกเมนู ในที่นี้คือ File เลือกคำสั่ง ในที่นี้ใช้ Save As พิมพ์ F12 ในช่อง Press New Shortcut Key แล้วกดปุ่ม Assign
จะปรากฎ F12 ในช่อง Current Keys: ดังแสดงในภาพที่ 13
ภาพที่ 13
-Keyboard map ใช้เพื่อแสดงคีย์ลัด ดังแสดงในภาพที่ 14
ภาพที่ 14
8. เมนู Panel ประกอบด้วย Panel ย่อย ซึ่งแต่ละ Panel ย่อยคือหน้าต่างของเครื่องมือที่สำคัญเพื่อใช้ในการสร้างงาน ซึ่งแต่ละ Panel อาจซ้อนในกรอบเดียวกับ โดยแต่ละ Panel
จะกลายเป็น Tab หนึ่งในหน้าต่างนั้น ซึ่งเราจะได้ศึกษารายละเอียด การใช้งานในเอกสารนี้ ดังแสดงในภาพที่ 15
ภาพที่ 15
การสร้าง Title
เมื่อเปิดโปรแกรมใหม่ๆ จะมีเนื้อที่สร้างงานว่างๆ ให้โดยอัตโนมัติ โดยปกติจะตั้งชื่อไฟล์
เป็น movie1 ซึ่งเมื่อบันทึกเป็นไฟล์จริงจะมีส่วนขยายเป็น swi ซึ่งเป็นไฟล์ประเภทต้นฉบับ (ไม่สามารถนำไปใช้งานได้จริง) เราจะเก็บไว้ปรับปรุงแก้ไข หากต้องการปรับปรุงชิ้นงานนั้นใหม่
ซึ่งการสร้างงานเราสามารถทำตามที่เราได้ออกแบบไว้ ในที่นี้จะนำเสนอรูปแบบหนึ่งที่เห็นว่าไม่ต้องใช้ความรู้พื้นฐานมากเกินไป และผู้ศึกษาเมื่อสร้างงานตามรูปแบบนี้แล้วจะมีความสามารถประยุกต์
หรือดัดแปลง ไปใช้ในระดับก้าวหน้าได้โดยไม่ยาก ใช้ขั้นตอนดังนี้
1. คลิกที่เมนู Panel > Movie จะได้ Panel ของ Movie ให้เปลี่ยนค่าของเนื้อที่แสดงชิ้นงานให้มีความกว้าง 760 pixel ส่วนสูง 560 pixel (หากเป็น 800 x 600 เต็มเนื้อที่แบบ Full Screen
จะเกิดแถบเลื่อนทั้งแนวตั้งและแนวนอน เมื่อต้องการให้แสดงผลแบบเต็มจอ) ส่วน Frame rate ซึ่งจำนวนภาพที่เปลี่ยนแปลงในแต่ละช่วงเวลา 1 วินาที อาจเป็น 12 กรอบภาพต่อวินาทีตามค่าเริ่มต้น
หรืออาจลดลงมา เพื่อให้ขนาดของ ไฟล์เล็กลง ซึ่งมีผลทำให้แสดงผลได้รวดเร็วยิ่งขึ้น ส่วน Bgnd Color หรือ Background Color นั้นอาจเปลี่ยนได้ ตามต้องการในที่นี้ใช้สีขาว ดังแสดงในภาพที่ 16
ภาพที่ 16
การกำหนดขนาดของ Movie เราสามารถกำหนดเป็น 400 x 300 pixel ซึ่งทั้งด้านกว้าง และด้านสูง เป็นครึ่งหนึ่งของรายละเอียดของจอภาพ เมื่อสั่งให้แสดงผลแบบเต็มจอก็สามารถทำได้
และกินเนื้อที่ ไฟล์ต่ำมาก แต่ผลที่เกิดตามมาคือภาพเมื่อขยายให้โตขึ้นจะไม่ชัดเจนทำให้ขาดความสวยงาม
2. คลิกเม้าส์ที่ view > Fit scene in window ซึ่งจะทำให้มองเห็นเนื้อที่สร้างงานเต็มเนื้อที่ของ Layout Panel และมองเห็น Handle รอบๆ เนื้อที่สร้างงานเป็นจุดสี่เหลี่ยมทั้ง 4 มุม
และกึ่งกลางด้านทั้ง 4 ด้าน รวม 8 จุด (ควรระมัดระวังหากนำเม้าส์เข้าไปในจุดซึ่งเป็น Handle แล้วลาก จะทำให้ขนาดของเนื้อที่สร้างงานเปลี่ยนแปลงได้)
3. คลิกเม้าส์ที่ insert > text หรือคลิกที่ (Insert Text) ซึ่งอยู่ใน Toolbar ก็ได้ แล้วพิมพ์ข้อความ “สื่อการสอนผ่านเครือข่ายอินเทอร์เน็ต” ใน Text Panel
(แสดงออกมาทันทีที่คลิกเม้าส์บนปุ่ม Insert text โดย Panel เหล่านี้จะเปลี่ยนไปตามชนิดของ Object ที่เรากำลังสร้าง เช่นหากสร้างรูปสี่เหลี่ยม จะเกิด Panel ชื่อ shape แทน) เลือก Font (รูปแบบตัวอักษร)
ให้เป็นภาษาไทย ควรเป็น Font ที่มีชื่อตามหลังด้วย UPC เช่น AngsanaUPC ถ้าหากใช้ Font ชื่อต่างๆ เช่น Font ที่ใช้ ในโปรแกรม Photoshop อาจเกิดปัญหาได้ แล้วเลือกขนาด Font ที่พอเหมาะ
ดังแสดงในภาพที่ 17
ภาพที่ 17
4. คลิกเม้าส์ที่ Insert Text อีกครั้งหนึ่ง โปรแกรมจะสร้าง Object ของ Text ขึ้นอีกตัวหนึ่งซึ่งมีคุณสมบัติเหมือนตัวที่สร้างไว้เดิม คล้ายเป็นการ Duplicate ดังแสดงในภาพที่ 18
ภาพที่ 18
5. ทำซ้ำดังข้อที่ 4 แล้วแก้ข้อความในคุณสมบัติของ Text จนกระทั่งได้งาน ดังแสดงในภาพที่ 19
ภาพที่ 19
6. คลิกเม้าส์ใน Frame ที่ 0 ใน Time line ใส่ Effect เลือก Slide In >From top ดังภาพที่ 20
ภาพที่ 20
ในการเลือก Effect มีทางเลือกให้มากมาย ในที่นี้นำเสนอเพียง แบบเดียว
7. คัดลอก Effect ไปวางใน Timeline ของ Text อื่น ๆ โดยให้เริ่มแสดงผลที่ Frame 6 และ Frame 12 โดยการคลิกเม้าส์ขวาแล้วเลือก Copy Effect แล้ว Paste Effect ตามลำดับ
(การเลือกตำแหน่งของ Frame ต่างๆ สามารถกำหนดเอาเองได้ตามที่เห็นเหมาะสม หากเริ่มต้นมี Effect ที่ Frame ใด Object นั้นจะแสดงผลที่ Frame นั้นๆ ดังนั้น สรุปว่า Effect ที่อยู่ทางซ้าย
ใน Timeline จะแสดงผลก่อน ทางขวา ) ดังแสดงในภาพที่ 21
ภาพที่ 21
จากภาพ ข้อความแบ่งเป็น 3 Object แต่ละ Object อยู่ต่างบรรทัดกันใน Timeline บรรทัดบน Object อยู่เหนือบรรทัดล่าง (เมื่อเรามองจากเนื้องานที่นำเสนอจริง
วัตถุที่อยู่บนเมื่อซ้อนตำแหน่งกันจะบังบรรทัดล่าง) สรุปว่าเมื่อ Object อยู่ต่าง Layer กัน Layer บนบัง Layer ล่าง เราสามารถเปลี่ยนลำดับของ Leyer ได้ ด้วยการคลิกเม้าส์ที่
ลูกศรในตำแหน่งเม้าส์ชี้ (Mouse Pointer) ดังภาพที่ 22
ภาพที่ 22
8. คลิกเม้าส์ใน Frame ของ Timeline ตำแหน่งหลังจาก Effect สุดท้ายประมาณ 12 Frame (เมื่อ Frame rate เป็น 12 fps) หรือให้หยุดการแสดงผล 1 วินาที ในที่นี้คือ Frame ที่ 30
แล้วสั่งให้เปิดแฟ้มถัดไป สมมติว่าชื่อแฟ้มเป็น title2.swf กำหนด level เป็น 0 (การตั้งชื่อ File แนะนำให้ใช้ภาษาอังกฤษเท่านั้น ไม่มีเว้นวรรคภายในข้อความ และไม่ควรเกิน 8 ตัวอักษร
เพื่อป้องกันการผิดพลาดเมื่อนำไป upload ขึ้นในเว็บไซต์ Internet เมื่อใช้ OS ต่างกันออกไป) ดังแสดงในภาพที่ 23
ภาพที่ 23
9. คลิกเม้าส์ File > Save As เพื่อบันทึก File แล้วเลือกตำแหน่งของที่เก็บไฟล์โดยอาจสร้าง Folder ใหม่ ดังแสดงในภาพที่ 24
ภาพที่ 24
10. ตั้งชื่อ Folder เป็น wbi (อาจตั้งชื่อเป็นอย่างอื่นได้) ดังแสดงในภาพที่ 25
ภาพที่ 25
11. คลิกเม้าส์ซ้ำที่ wbi เพื่อเปิด Folder แล้วบันทึกชื่อไฟล์เป็น title1 โดยไม่ต้องใส่ส่วนขยาย โปรแกรมจะสร้างส่วนขยายให้เองเป็น title1.wbi แล้วคลิกต่อที่ save ดังแสดงในภาพที่ 26
ภาพที่ 26
ไฟล์ซึ่งมีส่วนขยายเป็น swi เป็นแฟ้มต้นฉบับเราเก็บไว้แก้ไข หากพบข้อผิดพลาดในงานที่เราได้ Export ออกไปใช้งาน
12. คลิกเม้าส์ที่ File > Export เพื่อเอาผลงานไปใช้จริง โดยเลือกเป็น Export แบบ html ซึ่งจะได้ทั้งแฟ้ม html และ swf พร้อมกันในครั้งเดียว ดังแสดงในภาพที่ 27
ภาพที่ 27
เมื่อบันทึกไฟล์แรกและ export ไฟล์แล้วสามารถ Save As ไฟล์นี้ เป็นชื่อ title2 โดยไม่ต้องใส่ส่วนขยาย (ใส่ส่วนขยายด้วยก็ได้) แล้วเปลี่ยนข้อความ เป็น “โดย”
แล้วใส่ชื่อผู้สร้าง “…………” ดังแสดงในภาพที่ 28
ภาพที่ 28
13. ใส่ภาพผู้สร้าง โดยคลิกเม้าส์ที่ insert > image แล้วเลือก ไฟล์ภาพที่เตรียมไว้ แล้วใส่ Effect จะปรากฏภาพดังแสดงในภาพที่ 29
ภาพที่ 29
14. ใส่ Action ของ Frame ให้เปิดไฟล์ title3.swf ให้ level เป็น 0 ดังแสดงในภาพที่ 30
ภาพที่ 30
การแสดงผลของไฟล์หลักถือเป็น level ระดับ 0 หากต้องการให้ มีการแสดงผลของไฟล์ Flash อื่นเหนือไฟล์หลักอาจให้ level เป็น 1 , 2 , 3 ….. โดย level 1 จะวางเหนือ level 0
และ level 2 อยู่เหนือ level 0 เป็นต้น เมื่อมองจากงานจริง ภาพใน level 1 จะบัง level 0 , level2 บัง level1 การกำหนด level ไม่จำเป็นจะต้องเลขเรียงลำดับ อาจกำหนดให้มี level 1 ,2
แล้วข้ามไปมี level 5 ก็ได้
เมื่อแก้เนื้องานตามที่ต้องการแล้ว บันทึกแฟ้ม และ Export เป็น swf เพื่อเก็บผลงานจริง
ดังแสดงในภาพที่ 31
ภาพที่ 31
15. เปิดแฟ้มใหม่ ใส่ข้อความ “จุดประสงค์การเรียนรู้” “ทดสอบก่อนเรียน” “เนื้อหาวิชา” “ทดสอบหลังเรียน” ใส่ Effect แล้วกด shift เลือก Object ทั้งหมด ดังแสดงในภาพที่ 32
ภาพที่ 32
16. คลิกเม้าส์ที่ Modify > convert to button จะเกิดผลดังแสดงในภาพที่ 33
ภาพที่ 33
จะเห็นได้ว่าแต่ละข้อความจะถูกคัดลอกเป็น 3 ข้อความโดยแต่ละข้อความอยู่ใน State ต่างกัน คือ Up State , Over State และ Down State
17. เลือกข้อความใต้ Over State คลิกเม้าส์ในช่องสีของ Text panel แล้วเปลี่ยนสีข้อความให้เป็นสี Magenta (คล้ายสีม่วง) ดังแสดงในภาพที่ 34
ภาพที่ 34
18. เปลี่ยนสีของข้อความที่เป็น Over State ของทุกๆ ตัวให้เป็นสีม่วงเหมือนกัน และเปลี่ยนสีของข้อความที่เป็น Down State ให้เป็นสีแดงเหมือนกัน
19. คลิกเม้าส์ที่ Frame ท้ายสุดของ Effect ในที่นี้คือ Frame ที่ 25 แล้วใส่ Action เป็น stop เพื่อให้หยุดการเคลื่อนไหว ดังแสดงในภาพที่ 35
ภาพที่ 35
20 เลือกข้อความ “จุดประสงค์การเรียนรู้” ที่ Panel ชื่อ Action คลิกที่ Add Event ดังแสดงในภาพที่ 36
ภาพที่ 36
21. คลิกเม้าส์ที่ Add Event จะเกิดเมนูย่อยเลือก On Release ดังแสดงในภาพที่ 37
ภาพที่37
23. คลิกส์เม้าส์ที่ Add Action > Load Movie ดังแสดงในภาพที่ 38
ภาพที่ 38
24. เมื่อเกิด Panel ของ Action ใส่ข้อความ object.swf ในช่อง Movie URL และให้ level เป็น 0 ดังแสดงในภาพ 39 (ในที่นี้สมมติว่า ไฟล์ที่เก็บจุดประสงค์การเรียนรู้ชื่อ object.swf
ซึ่งสามารถใช้ชื่ออะไรก็ได้)
ภาพที่ 39
สร้าง Action ให้กับปุ่มอื่นๆ เช่นใน ทดสอบก่อนเรียน เป็น pretest.swf , เนื้อหาวิชา เป็น content.swf และทดสอบหลังเรียนเป็น posttest.swf ตามลำดับ
25. บันทึกไฟล์เป็น title3.swi และ Export เป็น title3.swf เก็บไว้ใน Folder เดียวกับ title1.swf และ title2.swf
26. ทดสอบการใช้งานของไฟล์ โดยการคลิกเม้าส์ที่ File > Test> In browser ดังภาพที่ 40
ภาพที่ 40
เมื่อเสร็จเรียบร้อยควรไปทดสอบการใช้งานจริงโดยการคลิกเม้าส์ที่ ไฟล์ title1.html ใน Window Explorer ดังภาพที่ 41
ภาพที่ 41
หากพบข้อบกพร่องที่ไฟล์ใดๆ ให้เปิด ไฟล์ *.swi เมื่อถูกต้องแล้ว Export ไปทับของเดิม
ขอขอบคุณ http://se-ed.net/thaimedia002/index.html







