- user warning: Table 'cache_filter' is marked as crashed and should be repaired
query: SELECT data, created, headers, expire, serialized FROM cache_filter WHERE cid = '3:2585c376d17d789a869fa426b0e76874' in /home/tgv/htdocs/includes/cache.inc on line 27.
- user warning: Table 'cache_filter' is marked as crashed and should be repaired
query: UPDATE cache_filter SET data = '<!--paging_filter-->\n<p>\n <span style=\"color: #000080\"><strong>หลักการออกแบบเว็บไซต์</strong></span>\n</p>\n<ul>\n<li>ขั้นตอนที่ 1 กำหนดโครงสร้างของเว็บไซต์ <br />\n การสร้างเว็บไซต์นั้นควรเริ่มจากการสร้างแผนผังของเว็บไซต์ก่อน หรือที่เรียกว่า Site Ma<img border=\"2\" vspace=\"2\" align=\"right\" width=\"373\" src=\"/files/u21239/web_des1.gif\" hspace=\"2\" height=\"207\" />p <br />\n ดังภาพตัวอย่างมีการกำหนดหน้าเว็บเพจ 4 หน้า <br />\n </li>\n</ul>\n<p>\n \n</p>\n<p>\n \n</p>\n<p>\n \n</p>\n<p>\n \n</p>\n<p>\n \n</p>\n<p>\n \n</p>\n<p>\n \n</p>\n<p>\n \n</p>\n<p>\n \n</p>\n<p>\n \n</p>\n<p>\n \n</p>\n<p>\n \n</p>\n<ul>\n<li>ขั้นตอนที่ 2 กำหนดการเชื่อมโยงระหว่างเว็บเพจ <br />\n เราต้องกำหนดการเชื่อมโยงให้เว็บเพจแต่ละหน้าเชื่อมโยงถึงกันเื่พื่อให้กลับไปกลับมา ระหว่างหน้า<br />\n ต่าง ๆ ได้ โดยแสดงชื่อไฟล์ HTML แต่ละไฟล์ที่มีการเชื่อมโยงสัมพันธ์กันดังภาพ </li>\n</ul>\n<p align=\"center\">\n<img border=\"2\" vspace=\"2\" align=\"middle\" width=\"351\" src=\"/files/u21239/web_des2.gif\" hspace=\"2\" height=\"225\" />\n</p>\n<p>\n \n</p>\n<p>\n \n</p>\n<p>\n \n</p>\n<p>\n \n</p>\n<p>\n \n</p>\n<ul>\n<li>ขั้นตอนที่ 3 การออกแบบเว็บเพจแต่ละหน้า <br />\n นักเรียนสามารถออกแบบหน้าเว็บเพจแต่ละหน้าให้สวยงาม โดยเฉพาะในเว็บเพจหน้าแรก ซึ่งเรียกว่า<br />\n โฮมเพจนักเรียนควรออกแบบให้สวยงามเพื่อดึงดูดความสนใจของผู้เข้าชม ในขั้นตอนการออกแบบนี้ บางทีอาจเรียกว่า<br />\n การออกแบบเลย์เอาท์ (Lay Out) สามารถทำได้้โดยการเขียนลงในกระดาษ หรือใช้โปรแกรม<br />\n คอมพิวเตอร์ช่วยในการออกแบบก็ได้ </li>\n</ul>\n<p align=\"center\">\n <img border=\"2\" vspace=\"2\" align=\"middle\" width=\"296\" src=\"/files/u21239/web_des3.gif\" hspace=\"2\" height=\"229\" />\n</p>\n<p>\n \n</p>\n<p>\n \n</p>\n<p>\n \n</p>\n<ul>\n<li>ขั้นตอนที่ 4 การสร้างเว็บเพจแต่ละหน้า <br />\n นำเว็บเพจที่ออกแบบไ้ว้มาสร้างโดยใช้ภาษาhtml หรืออาจใช้โปรแกรมสำเร็จรูป เช่นFrontPage, Macromedia Dreamweaverหรือโปรแกรมสำเร็จรูปอื่น ๆ ตามความถนัด </li>\n</ul>\n<p align=\"center\">\n <img border=\"2\" vspace=\"2\" align=\"middle\" width=\"344\" src=\"/files/u21239/web_des4.gif\" hspace=\"2\" height=\"232\" />\n</p>\n<p>\n \n</p>\n<p>\n \n</p>\n<p>\n \n</p>\n<ul>\n<li>ขั้นตอนที่ 5 การลงทะเบียนขอพื้นที่เว็บไซต์ เป็นการเผยแพร่เว็บไซต์ที่สร้างเสร็จแล้วเข้าสู่ระบบเครือข่ายอินเทอร์เน็ต เพื่อให้บุคคลอื่น ๆ สามารถเข้าชมเว็บไซต์ของเราได้ วิธีการก็คือนำเว็บไซต์ที่เราสร้างขึ้นไปไว้บนพื้นที่ ที่ให้บริการ(Web Hosting) ซึ่งมีพื้นที่ ที่ให้บริการฟรี และแบบที่ต้องเสียค่าบริการ </li>\n</ul>\n<p align=\"center\">\n<img border=\"2\" vspace=\"2\" align=\"middle\" width=\"363\" src=\"/files/u21239/web_des5.gif\" hspace=\"2\" height=\"434\" />\n</p>\n<ul>\n<li>ขั้นตอนที่ 6 การอัพโหลดเว็บไซต์ <br />\n หลังจากสร้างเว็บไซต์และลงทะเบียนขอพื้นที่สำหรับฝากเว็บไซต์แล้ว ให้ใช้โปรแกรมสำหรับอัปโหลด (Upload) เช่นโปรแกรม CuteFTPเพื่อให้คนทั่วโลกสามารถเข้าชมเว็บไซต์ของเราผ่านทางระบบเครือข่ายอินเทอร์เน็ตได้ </li>\n</ul>\n<p align=\"center\">\n <img border=\"2\" vspace=\"2\" align=\"middle\" width=\"579\" src=\"/files/u21239/web_des6.gif\" hspace=\"2\" height=\"296\" />\n</p>\n<p>\n \n</p>\n<p>\n \n</p>\n<p>\n \n</p>\n<p></p>', created = 1715685328, expire = 1715771728, headers = '', serialized = 0 WHERE cid = '3:2585c376d17d789a869fa426b0e76874' in /home/tgv/htdocs/includes/cache.inc on line 112.
หลักการออกแบบเว็บไซต์
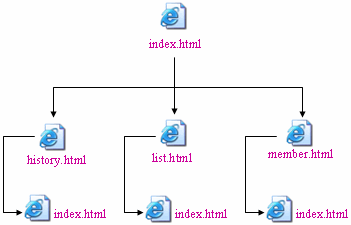
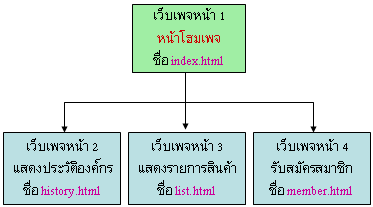
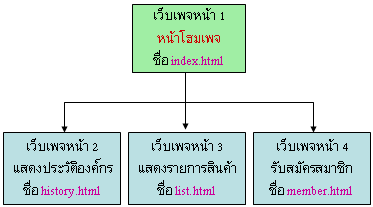
- ขั้นตอนที่ 1 กำหนดโครงสร้างของเว็บไซต์
การสร้างเว็บไซต์นั้นควรเริ่มจากการสร้างแผนผังของเว็บไซต์ก่อน หรือที่เรียกว่า Site Ma p
p
ดังภาพตัวอย่างมีการกำหนดหน้าเว็บเพจ 4 หน้า
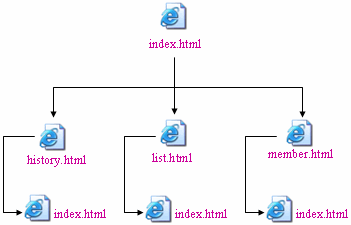
- ขั้นตอนที่ 2 กำหนดการเชื่อมโยงระหว่างเว็บเพจ
เราต้องกำหนดการเชื่อมโยงให้เว็บเพจแต่ละหน้าเชื่อมโยงถึงกันเื่พื่อให้กลับไปกลับมา ระหว่างหน้า
ต่าง ๆ ได้ โดยแสดงชื่อไฟล์ HTML แต่ละไฟล์ที่มีการเชื่อมโยงสัมพันธ์กันดังภาพ

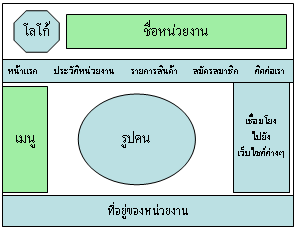
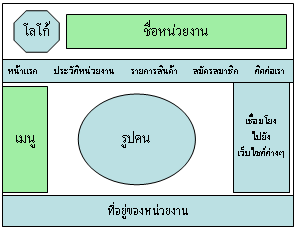
- ขั้นตอนที่ 3 การออกแบบเว็บเพจแต่ละหน้า
นักเรียนสามารถออกแบบหน้าเว็บเพจแต่ละหน้าให้สวยงาม โดยเฉพาะในเว็บเพจหน้าแรก ซึ่งเรียกว่า
โฮมเพจนักเรียนควรออกแบบให้สวยงามเพื่อดึงดูดความสนใจของผู้เข้าชม ในขั้นตอนการออกแบบนี้ บางทีอาจเรียกว่า
การออกแบบเลย์เอาท์ (Lay Out) สามารถทำได้้โดยการเขียนลงในกระดาษ หรือใช้โปรแกรม
คอมพิวเตอร์ช่วยในการออกแบบก็ได้

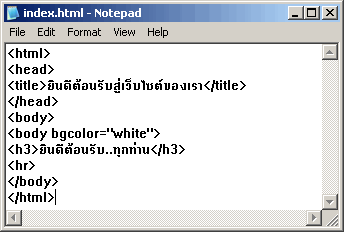
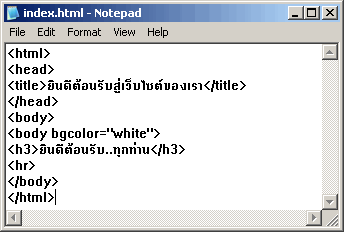
- ขั้นตอนที่ 4 การสร้างเว็บเพจแต่ละหน้า
นำเว็บเพจที่ออกแบบไ้ว้มาสร้างโดยใช้ภาษาhtml หรืออาจใช้โปรแกรมสำเร็จรูป เช่นFrontPage, Macromedia Dreamweaverหรือโปรแกรมสำเร็จรูปอื่น ๆ ตามความถนัด

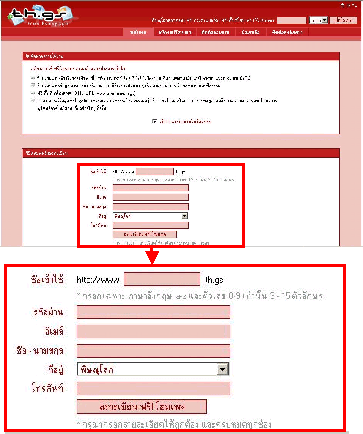
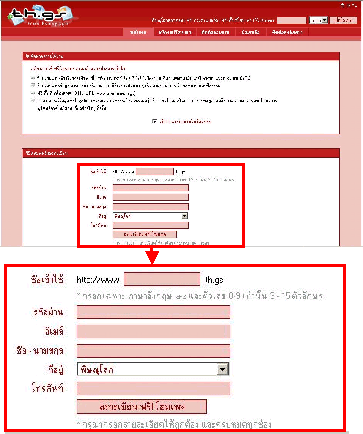
- ขั้นตอนที่ 5 การลงทะเบียนขอพื้นที่เว็บไซต์ เป็นการเผยแพร่เว็บไซต์ที่สร้างเสร็จแล้วเข้าสู่ระบบเครือข่ายอินเทอร์เน็ต เพื่อให้บุคคลอื่น ๆ สามารถเข้าชมเว็บไซต์ของเราได้ วิธีการก็คือนำเว็บไซต์ที่เราสร้างขึ้นไปไว้บนพื้นที่ ที่ให้บริการ(Web Hosting) ซึ่งมีพื้นที่ ที่ให้บริการฟรี และแบบที่ต้องเสียค่าบริการ

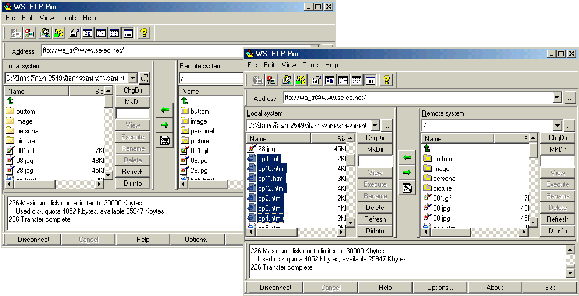
- ขั้นตอนที่ 6 การอัพโหลดเว็บไซต์
หลังจากสร้างเว็บไซต์และลงทะเบียนขอพื้นที่สำหรับฝากเว็บไซต์แล้ว ให้ใช้โปรแกรมสำหรับอัปโหลด (Upload) เช่นโปรแกรม CuteFTPเพื่อให้คนทั่วโลกสามารถเข้าชมเว็บไซต์ของเราผ่านทางระบบเครือข่ายอินเทอร์เน็ตได้

สร้างโดย:
นางศรีสกูล จิรรัตน์สกุล






 p
p