การเขียนเว็บเพ็จด้วยโปรแกรม HTML

การเขียนเว็บเพ็จด้วยโปรแกรม HTML
ความรู้เบื้องต้นเกี่ยวกับเว็บเพ็จ(Webpage)
เว็บเพจ (Web Page) คือ เอกสารที่ใช้ในการเผยแพร่ข้อมูล ซึ่งประกอบด้วยข้อมูลแบบสื่อประสม เช่น ข้อความ,ภาพ,ภาพเคลื่อนไหว,เสียง เป็นต้น โดยการนำเสนอผ่านทางระบบเครือข่ายอินเทอร์เน็ต ซึ่งมีความแตกต่างกันไปตามวัตถุประสงค์การใช้งาน
ประโยชน์ของเว็บเพจ(Web Page)
ปัจจุบันเป็นยุคของข้อมูลข่าวสารที่เรามักได้ยินคำว่ายุค IT หรือ เทคโนโลยีสารสนเทศ มีการพัฒนาระบบสื่อสารทำให้ สารสนเทศ ต่าง ๆ ส่งผ่านถึงกันได้สะดวกขึ้น มีการนำระบบเทคโนโลยี สารสนเทศและ การสื่อสาร Information and Communication Technology (ICT ) เข้ามาใช้ในชีวิต ประจำวันมากขึ้น เว็บเพจ สามารถเผยแพร่ข้อมูลในรูปแบบต่าง ๆ เช่น
1.ข้อมูลทางการศึกษา เช่น ความรู้ทางวิชาการต่าง ๆ
2.ประชาสัมพันธ์บริษัทและองค์กรต่างๆ
3.ความบันเทิง
4.ข่าวเหตุการณ์ปัจจุบัน
5.การซื้อ-ขายสินค้า และบริการต่าง ๆ
6.การดาวน์โหลดข้อมูล
7.บริการติดต่อสื่อสาร เช่น การรับส่ง E-mail
8.บริการอื่น ๆ - - - - - - - - - - - - - - - - - - -
ตัวอย่างเว็บเพจหน้าแรกของเว็บไซต์ google

ที่มาของภาพ :http://www.highadword.com/wp-content/uploads/2009/01/google.gif
ตัวอย่างเว็บเพจหน้าแรกของเว็บไซต์ Thiagoodview.com

ที่มาของภาพ :http://www.thaigoodview.com/
ความหมายและความสัมพันธ์ของเว็บเพจ โฮมเพจ และเว็บไซต์
เว็บไซต์ (Web Site)คือ กลุ่มของเว็บเพจหลาย ๆ หน้า โดยมีโฮมเพจเป็นเว็บเพจหน้าแรก ที่มีความสวยงาม เพื่อดึงดูดความสนใจของผู้เข้าชมเว็บไซต์ และเว็บไซต์หมายถึง แหล่งข่าวสาร ข้อมูลของบุคคล องค์กร หรือหน่วยงานต่างๆ บนระบบอินเทอร์เน็ต
โฮมเพจ (Home Page) คือ เว็บเพจหน้าแรกของเว็บไซต์ จะมีความสวยงามเป็นพิเศษ เพื่อดึงดูดความ สนใจของผู้เข้าชมเว็บไซต์ และมีจุด เชื่อมโยงไปยังเว็บเพจหน้าต่าง ๆ
เว็บเพจ (Web Page) คือ หน้าเอกสารต่าง ๆ ที่ใช้เผยแพร่ข้อมูล ข่าวสาร ของบุคคล องค์กร หรือ หน่วยงานต่าง ๆ
ความรู้พื้นฐานเกี่ยวกับการสร้างเว็บเพจที่ควรทราบ
เซิร์ฟเวอร์ (server) และ ไคลเอนต์ (Client)
การติดต่อสื่อสารบนระบบเครือข่ายอินเทอร์เน็ตที่มีเครื่องคอมพิวเตอร์เชื่อมต่อเข้าด้วยกันทั่วโลกนั้น จะมีการติดต่อสื่อสาร 2 แบบ คือ แบบส่งข้อมูลและรับข้อมูล โดยเครื่องคอมพิวเตอร์ที่ทำหน้าที่ในการส่งข้อมูล เรียกว่า เครื่องให้บริการ (Server) หรือบางทีอาจเรียกว่า "เครื่องแม่ข่าย" ส่วนเครื่องคอมพิวเตอร์ที่รับข้อมูลหรือ เรียกขอข้อมูลจากเครื่องแม่ข่ายไปใช้งานจะเรียกว่า เครื่องรับบริการ (Client) หรือบางทีอาจเรียกว่า "เครื่องลูกข่าย"
เป็นบริการรูปแบบหนึ่งในระบบอินเทอร์เน็ต ที่เราทุกคนคุ้นเคยและใช้บริการนี้กันอยู่ทุกวันในการใช้งานระบบ อินเทอร์เน็ตที่เราเรียกสั้นว่า "เว็บ" นั่นเอง โดยการสร้างเอกสารในอินเทอร์เน็ต จะมีลักษณะที่พิเศษกว่าเอกสารทั่วไป ตรงที่สามารถใส่จุดเชื่อมโยง (Links) ไปยังเอกสารอื่น ๆ ได้มากมาย โดยเอกสาร หลายมิติที่กล่าวนี้จะถูกเรียกว่า Hypertext หรือเอกสาร html นั่นเอง เอกสารเหล่านี้จะถูกแสดงด้วยโปรแกรมเฉพาะที่เรียกว่า เว็บเบราว์เซอร์ (Web Broswer) โดยข้อความในเอกสารนั้นสามารถเชื่อมโยงไปเปิดเอกสารอื่นขึ้นมาได้อีก การที่เอกสารสามารถเชื่อมโยงกันได้ทำให้เกิดการเชื่อมโยงระหว่างเอกสาร ในอินเทอร์เน็ตที่มีอยู่ทั่วโลก โยงกันไปมาจนดูราวกับเป็นใยแมงมุม จึงทำให้ระบบนี้ ถูกเรียกว่า เครือข่ายใยแมงมุมทั่วโลก (World Wide Web) หรือ WWW หรือที่นิยมเรียกันย่อ ๆ ว่า เว็บ (Web)
คือ ที่อยู่ของเว็บไซต์ โดยระบุเป็นตัวเลขเป็นชุด ๆ โดยมีจุดคั่นแต่ละชุด เช่น 192.168.1.1 แต่ละเว็บไซต์จะมีที่อยู่ในระบบอินเทอร์เน็ต เป็นชุดตัวเลข เว็บไซต์ละ 1 ชุดโดยไม่ซ้ำกัน คล้ายกับบ้านเลขที่นั่นเอง
คือ ที่อยู่ของเว็บไซต์ แต่เป็นการนำตัวอักษรมาแทนตัวเลข เช่น www.moe.go.th เพื่อให้จดจำได้ง่ายขึ้น เนื่องจากไอพีแอดเดรสนั้น เป็็นชุดตัวเลข ที่มีความยาวทำให้ยากต่อการจดจำ จึงได้มีการใช้ โดเมนเนม (Domain Name) แทน โดเมนเนมจะไม่ซ้ำกัน มักจะตั้งชื่อให้สอดคล้องกับชื่อบุคคล องค์กร หรือหน่วยงานผู้เป็นเจ้าของเว็บไซต์ เพื่อสะดวกในการจดจำชื่อ ตัวอย่าง เช่น เว็บไซต์มหาวิทยาลัย abc มีไอพีแอดเดรส เป็น 206.217.189.19 เพื่อให้จดจำชื่อเว็บไซต์ได้ง่ายขึ้นและสะดวกต่อการเข้าใช้งานเว็บไซต์สามารถเปลี่ยนเป็นโดเมนเนมคือ www.abc.ac.th แทน เป็นต้น
โดเมนเนมเป็นชื่อของเว็บไซต์แบ่งโดเมนเนมตามลักษะของชื่อออกเป็น 2 ประเภท คือ โดเมนเนม 2 ระดับ และโดเมนเนม 3 ระดับ โดเมนเนม 2 ระดับ
เช่น www.sanook.com หรือ www.hunsa.com
ส่วนที่ 1 sanook หรือ hunsa เป็นชื่อ หรืออักษรย่อของบริษัท หรือหน่วยงานเจ้าของเว็บไซต์
ส่วนที่ 2 .com เป็นอักษรย่อของประเภทองค์กร ซึ่งที่พบบ่อยมีดังนี้
.edu เป็นสถาบันการศึกษา เช่น มหาวิทยาลัยฮาร์วาร์ด (www.harvard.edu)
.gov เป็นองค์กรของรัฐบาล เช่น องค์การนาซ่า (www.nasa.gov)
.mil เป็นองค์กรทางทหาร เช่น กองทัพอากาศสหรัฐอเมริกา (www.af.mil)
.net เป็นองค์กรที่ทำหน้าที่เป็นเกตเวย์หรือจุดเชื่อมต่อเครือข่าย หรือให้บริการด้านอินเทอร์เน็ต(www.mci.net)
.org เป็นองค์กรที่ไม่เข้าข่ายองค์กรทั้งหมดที่ได้กล่าวถึง
.biz เป็นบริษัทหรือองค์กรทางธุรกิจ
.info ใช้ในโอกาสโฆษณาสินค้า หรือเหตุการณ์สำคัญ
โดเมนเนม 3 ระดับ
เช่น www.su.ac.th , www.moe.go.th หรือ www.school.net.th
ส่วนที่ 1 su,moe,school เป็นชื่อหรือชื่อย่อขององค์กรต่าง ๆ เช่น su คือชื่อย่อของมหาวิทยาลัยศิลปากร
ส่วนที่ 2 .ac , .go , .net คำย่อในส่วนที่ 2 หลังเครื่องหมายจุด เป็นประเภทขององค์กร
ส่วนที่ 3 .th คำย่อในส่วนที่ 3 หลังเครื่องหมายจุด เป็นที่ตั้งขององค์กร
.co หมายถึง บริษัทหรือองค์กรพาณิชย์
.ac หมายถึง สถาบันการศึกษา
.go หมายถึง องค์กรของรัฐบาล
.or หมายถึง องค์กรไม่แสวงหาผลกำไร
.net หมายถึง องค์กรที่ให้บริการเครือข่าย
.th หมายถึง ประเทศไทย
.cn หมายถึง ประเทศจีน
.jp หมายถึง ประเทศญี่ปุ่น
.au หมายถึง ประเทศออสเตรเลีย
ตำแหน่งอ้างอิงเว็บเพจ URL (Uniform Resource Locator)
ซึ่งสามารถทำได้ 3 รูปแบบคือ ระบุ เป็น IP Address , Domain Name หรือ URL ก็สามารถทำได้
อาจกล่าวโดยสรุปได้ว่า IP Address , Domain Name หรือ URL ก็คือที่อยู่ของเว็บไซต์นั้นเอง
รู้จักกับภาษา HTML
ภาษา HTML (Hyper Text Markup Language) เป็นภาษาแรกที่ใช้ในการเขียนโปรแกรม เพื่อให้ข้อมูลที่เขียนไปแสดงผลบนเครือข่ายอินเทอร์เน็ตในลักษณะของข้อความ รูปภาพ เสียง และภาพเคลื่อนไหวต่างๆ
ภาษา HTML เป็นภาษาที่ง่ายต่อการเรียนรู้ สามารถกำหนดรูปแบบและโครงสร้างได้ง่าย ทำให้ได้รับความนิยมและมีการพัฒนาอย่างต่อเนื่องเพื่อให้ใช้งานง่ายขึ้น และตอบสนองต่องานด้านกราฟฟิกมากยิ่งขึ้น ซึ่งในปัจจุบันโปรแกรมภาษา HTML รุ่นใหม่ๆ มีข้อดีต่างๆ เพิ่มขึ้นอย่างมากมาย เช่น
- สามารถแสดงผลบนเว็บเบราเซอร์ทุกตัวที่สนับสนุน HTML เช่น Microsoft Internet Explorer (I.E.), Netscape Navigator และ American Online เป็นต้น
- HTML ที่ถูกบันทึกใน Text Editor จะมีชนิดไฟล์เป็น .htm สำหรับระบบปฏิบัติการ DOS และจะมีชนิดไฟล์เป็น .html หรือ .htm ในระบบปฏิบัติการ Windows หรือ ระบบปฏิบัติการ Linux
- สามารถใช้งานร่วมกับโปรแกรมสำเร็จรูปที่ใช้สำหรับสร้างเว็บเพจทั่วไปได้ง่าย และไฟล์ที่ได้จะมีขนาดเล็ก เช่น เมื่อเขียนโปรแกรม HTMl จาก Notepad แล้วสามารถนำไปเปิดแก้ไขหรือตกแต่งเพิ่มเติมในโปรแกรม FrontPage หรือ Dreamweaver และโปรแกรมอื่นๆ ได้อย่างสะดวกและรวดเร็ว
หลักการสร้างเว็บเพจด้วยตนเองโดยการใช้ภาษา HTML
การจะสร้างเว็บเพจด้วยตนเองโดยใช้ภาษา HTML ได้นั้น จะต้องมีเครื่องมือที่ใช้ในการสร้างเว็บเพจอยู่ 2 ประเทภคือ Text Editor และ Web Browser
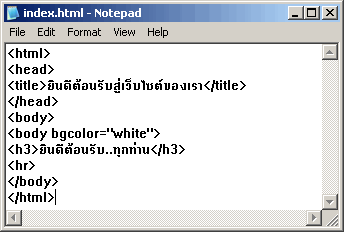
1. Text Editor คือ โปรแกรมต่างๆ ที่ใช้ในการกำหนดข้อความ และรูปแบบคำสั่งต่างๆ ของภาษา HTML ซึ่งปัจจุบันผู้เขียนโปรแกรมส่วนใหญ่จะใช้โปรแกรม Notepad ในการเขียนโปรแกรม HTML เป็นหลัก
1.1 Notepad
 |
ภาพที่ 2-1 โปรแกรม notepad
1.2 Editplus2

ภาพ:โปรแกรม Editplus
สามารถหาดาวน์โหลดได้ที่ http://www.download.com หรือ http://www.thaiware.com
2. โปรแกรมประเภท WYSIWYG (What you see is what you get) หรือการใช้โปรแกรมสำเร็จรูปเพื่อสร้างเว็บไซด์

Front page โปรแกรมช่วยเขียนภาษา HTML ตัวหนึ่งที่น่าสนใจและอยากแนะนำให้ใช้ นอกจากจะใช้งานง่ายแล้วโปรแกรมยังเป็นลักษณะแบบ Drag and Drop คือลากไอคอนคำสั่งไปวางซึ่งส่วนการเขียนโปรแกรมจะมีอยู่ 3 ส่วนคือ code , design และ code and design ซึ่งในส่วน design สามารถที่จะ drag and drop คำสั่งมาได้ซึ่งโปรแกรมจะแปลงเป็นภาษา HTML รูปแบบจะคล้ายกับ Microsoft Word ซึ่งโปรแกรมนี้ผลิตมาจากบริษัท Microsoft ที่ทำการผลิตซอฟท์แวร์เพื่อใช้งานอีกต่อไป
เวอร์ชันของ Front Page ตั้งแต่แรกถึงปัจจุบัน
Front Page เวอร์ชัน 2003 ที่มาพร้อมกับชุดออฟฟิศ 2003 เป็นเวอร์ชันที่พัฒนาจากเวอร์ชัน 2002 และเป็นที่นิยมในปัจจุบัน เนื่องจากเครื่องมือครบครันและใช้งานง่ายอีกทั้งสนับสนุนภาษาได้หลากหลายเช่น XML เป็นต้น
Front Page เวอร์ชัน 2007 พัฒนาพร้อมกับชุดออฟฟิศ 2007 ออกแบบกราฟฟิกสวยงามมีเครื่องมือที่ใช้งานง่ายมากขึ้นเมนูมีรูปภาพสวยงามสนับสนุนรูปแบบภาษาได้หลากหลาย ตั้งแต่เวอรืชั่นนี้สามารถใช้งานโปรแกรมผ่านอินเทอร์เน็ตได้เพราะไมโครซอฟท์ได้จัดให้มีออฟฟิศออนไลน์คือไม่จำเป็นต้องลงออฟฟิศในเครื่องเพียงแต่มีอินเทอร์เน็ตก็สามารถใช้งานได้แล้ว และใช้ในอุปกรณ์ที่หลากหลายเช่น PDA Phone สนับสนุน Windows Vista OS
Adobe Dreamweaver CS3

Adobe Dreamweaver CS3
Namo Web Editor
2. Web Browser คือ ส่วนที่ใช้สำหรับแสดงผลลัพธ์ของเอกสารที่เขียนด้วยภาษา HTML เหมือนกับการคอมไพล์ (Compiled) หรือ รัน (Run) โปรแกรมในภาษาทางคอมพิวเตอร์ทั่วๆ ไป ตัวอย่างของเว็บบราวเซอร์ที่นิยมใช้ ได้แก่ Internet Explorer และ Netscape Navigator Mozila Fire Fox Web Browser อีกตัวที่น่าสนใจสนับสนุนหลายระบบปฎิบัติการและมีความปลอดภัยสูงในการป้องกันไวรัสและสปายแวร์เป็น Web Browser ที่สามารถหาดาวน์โหลดได้บนอินเทอร์เน็ต
หลักการออกแบบเว็บไซต์
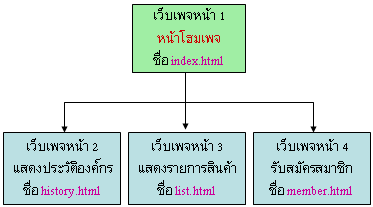
- ขั้นตอนที่ 1 กำหนดโครงสร้างของเว็บไซต์
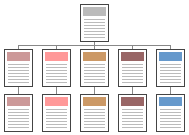
การสร้างเว็บไซต์นั้นควรเริ่มจากการสร้างแผนผังของเว็บไซต์ก่อน หรือที่เรียกว่า Site Ma p
p
ดังภาพตัวอย่างมีการกำหนดหน้าเว็บเพจ 4 หน้า
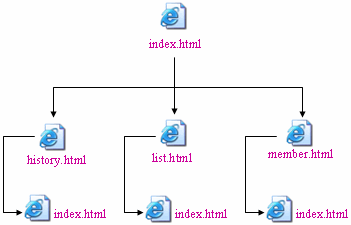
- ขั้นตอนที่ 2 กำหนดการเชื่อมโยงระหว่างเว็บเพจ
เราต้องกำหนดการเชื่อมโยงให้เว็บเพจแต่ละหน้าเชื่อมโยงถึงกันเื่พื่อให้กลับไปกลับมา ระหว่างหน้า
ต่าง ๆ ได้ โดยแสดงชื่อไฟล์ HTML แต่ละไฟล์ที่มีการเชื่อมโยงสัมพันธ์กันดังภาพ

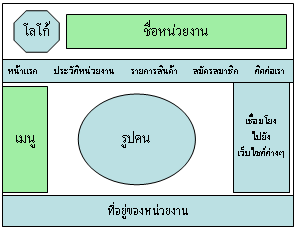
- ขั้นตอนที่ 3 การออกแบบเว็บเพจแต่ละหน้า
นักเรียนสามารถออกแบบหน้าเว็บเพจแต่ละหน้าให้สวยงาม โดยเฉพาะในเว็บเพจหน้าแรก ซึ่งเรียกว่า
โฮมเพจนักเรียนควรออกแบบให้สวยงามเพื่อดึงดูดความสนใจของผู้เข้าชม ในขั้นตอนการออกแบบนี้ บางทีอาจเรียกว่า
การออกแบบเลย์เอาท์ (Lay Out) สามารถทำได้้โดยการเขียนลงในกระดาษ หรือใช้โปรแกรม
คอมพิวเตอร์ช่วยในการออกแบบก็ได้

- ขั้นตอนที่ 4 การสร้างเว็บเพจแต่ละหน้า
นำเว็บเพจที่ออกแบบไ้ว้มาสร้างโดยใช้ภาษาhtml หรืออาจใช้โปรแกรมสำเร็จรูป เช่นFrontPage, Macromedia Dreamweaverหรือโปรแกรมสำเร็จรูปอื่น ๆ ตามความถนัด

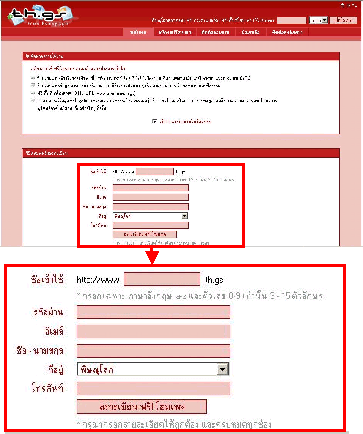
- ขั้นตอนที่ 5 การลงทะเบียนขอพื้นที่เว็บไซต์ เป็นการเผยแพร่เว็บไซต์ที่สร้างเสร็จแล้วเข้าสู่ระบบเครือข่ายอินเทอร์เน็ต เพื่อให้บุคคลอื่น ๆ สามารถเข้าชมเว็บไซต์ของเราได้ วิธีการก็คือนำเว็บไซต์ที่เราสร้างขึ้นไปไว้บนพื้นที่ ที่ให้บริการ(Web Hosting) ซึ่งมีพื้นที่ ที่ให้บริการฟรี และแบบที่ต้องเสียค่าบริการ

-
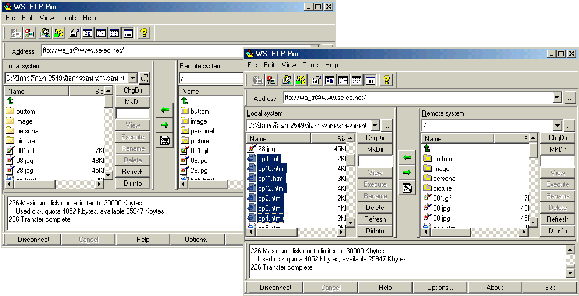
ขั้นตอนที่ 6 การอัพโหลดเว็บไซต์
หลังจากสร้างเว็บไซต์และลงทะเบียนขอพื้นที่สำหรับฝากเว็บไซต์แล้ว ให้ใช้โปรแกรมสำหรับอัปโหลด (Upload) เช่นโปรแกรม CuteFTPเพื่อให้คนทั่วโลกสามารถเข้าชมเว็บไซต์ของเราผ่านทางระบบเครือข่ายอินเทอร์เน็ตได้

หมายเหตุ ในบทเรียนชุดนี้จะยังไม่ได้กล่าวถึงการขอพื้นที่ และการอัปโหลดเว็บไซต์ จะใช้วิธี
การสอนแบบสาธิตในห้องเรียนต่อไป
รูปแบบโครงสร้างของเว็บไซต์
การออกแบบโครงสร้างเว็บไซต์ สามารถทำได้หลายแบบ ขึ้นอยู่กับลักษณะของข้อมูล ความถนัดของผู้ออกแบบ ตลอดจนกลุ่มเป้าหมายที่ต้องการนำเสนอ โครงสร้างของเว็บไซต์ประกอบไปด้วย 4 รูปแบบใหญ่ๆ ได้ดังนี้
1.โครงสร้างของเว็บไซต์แบบเรียงตามลำดับ (Sequential Structure)
เป็นโครงสร้างแบบธรรมดาที่ใช้กันมากที่สุดเนื่องจากง่ายต่อการจัดระบบข้อมูล ข้อมูลที่นิยม จัดด้วยโครงสร้างแบบนี้มักเป็นข้อมูลที่มีลักษณะเป็นเรื่องราว ตามลำดับ เช่น การเรียงลำดับตามตัวอักษร ดรรชนี สารานุกรม หรืออภิธานศัพท์ โครงสร้างแบบนี้ เหมาะกับเว็บไซต์ที่มีขนาดเล็ก เนื้อหาไม่ซับซ้อนใช้การลิงค์ (Link) ไปทีละหน้า ทิศทางของการเข้าสู่เนื้อหา (Navigation) ภายในเว็บจะเป็นการดำเนินเรื่องในลักษณะเส้นตรง โดยมี ปุ่มเดินหน้า-ถอยหลัง เป็นเครื่องมือหลักในการกำหนดทิศทาง ข้อเสียของโครงสร้างระบบนี้คือ ผู้ใช้ไม่สามารถกำหนดทิศทางการเข้าสู่เนื้อหาของตนเองได้ทำให้เสียเวลา ในการเข้าสู่เนื้อหา
![]()
2.โครงสร้างของเว็บไซต์แบบลำดับขั้น (Hierarchical Structure)
เป็นโครงสร้างที่ดีที่สุดวิธีหนึ่งในการจัดระบบโครงสร้างที่มีความซับซ้อนของข้อมูล โดยแบ่งเนื้อหา ออกเป็นส่วนต่างๆ และมีรายละเอียดย่อย ๆ ในแต่ละส่วนลดหลั่นกันมาในลักษณะแนวคิดเดียวกับ แผนภูมิองค์กร จึงเป็นการง่ายต่อการทำความเข้าใจกับโครงสร้างของเนื้อหา ลักษณะเด่นคือการมีจุดเริ่มต้นที่จุดร่วมจุดเดียว นั่นคือ โฮมเพจ (Homepage) และเชื่อมโยงไปสู่เนื้อหาในลักษณะเป็นลำดับจากบนลงล่าง

3.โครงสร้างของเว็บไซต์แบบตาราง (Grid Structure)
โครงสร้างรูปแบบนี้มีความซับซ้อนมากกว่ารูปแบบที่ผ่านมา การออกแบบเพิ่มความยืดหยุ่นให้แก่การเข้าสู่เนื้อหาของผู้ใช้ โดยเพิ่มการเชื่อมโยง ซึ่งกันและกันระหว่างเนื้อหาแต่ละส่วน เหมาะแก่การแสดงให้เห็นความสัมพันธ์กันของเนื้อหา การเข้าสู่เนื้อหาของผู้ใช้จะไม่เป็นลักษณะเชิงเส้นตรง เนื่องจากผู้ใช้สามารถเปลี่ยนทิศทางการเข้าสู่เนื้อหาของตนเองได้ เช่น ในการศึกษาข้อมูลประวัติศาสตร์ สมัยสุโขทัย อยุธยา ธนบุรี และรัตนโกสินทร์ โดยในแต่ละสมัยแบ่งเป็นหัวข้อย่อยเหมือนกันคือ การปกครอง ศาสนา วัฒนธรรม และภาษา ในขณะที่ผู้ใช้กำลังศึกษาข้อมูลทางประวัติศาสตร์เกี่ยวกับ การปกครองในสมัยอยุธยา ผู้ใช้อาจศึกษาหัวข้อศาสนาเป็นหัวข้อต่อไปก็ได้ หรือจะข้ามไปดูหัวข้อการปกครองในสมัยรัตนโกสินทร์ก่อนก็ได้เพื่อ
เปรียบเทียบลักษณะข้อมูลที่เกิดขึ้นคนละสมัย

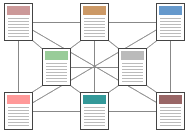
4. โครงสร้างเว็บไซต์แบบใยแมงมุม (Web Structure)
โครงสร้างประเภทนี้จะมีความยืดหยุ่นมากที่สุด ทุกหน้าในเว็บสามารถจะเชื่อมโยงไปถึงกันได้หมด เป็นการสร้างรูปแบบการเข้าสู่เนื้อหาที่เป็นอิสระ ผู้ใช้สามารถกำหนดวิธีการเข้าสู่เนื้อหาได้ด้วยตนเอง การเชื่อมโยงเนื้อหาแต่ละหน้าอาศัยการโยงข้อความที่มีมโนทัศน์ (Concept) เหมือนกัน ของแต่ละหน้าในลักษณะของไฮเปอร์เท็กซ์หรือไฮเปอร์มีเดีย โครงสร้างลักษณะนี้จัดเป็นรูปแบบที่ ไม่มีโครงสร้างที่แน่นนอนตายตัว (Unstructured) นอกจากนี้การเชื่อมโยงไม่ได้จำกัดเฉพาะเนื้อหาภายในเว็บนั้นๆ แต่สามารถเชื่อมโยงออกไปสู่เนื้อหาจากเว็บภายนอกได้

หลักในการสร้างเว็บเพจ
เว็บเพจคือหน้าเอกสารแต่ละหน้าของเว็บไซต์ สรุปหลักการในการสร้างเว็บเพจได้ดังนี้
1. การวางแผน
-กำหนดเนื้อหา ก่อนลงทำเว็บเราจะต้องรู้ว่าเราจะทำเว็บเกี่ยวกับอะไร เนื้อหาเป็นอย่างไร กลุ่มเป้าหมายเป็นกลุ่มใด ทั้งนี้เพื่อที่เราจะได้นำเนื้อหา เหล่านั้นมาใส่ในเว็บเพื่อแสดงให้รู้ว่า เนื้อหาโดยรวมเกี่ยวกับอะไร เช่น เกี่ยวกับคอมพิวเตอร์ ก็ต้องมีข้อมูลของคอมพิวเตอร์แต่ละชนิด ลักษณะ ราคาแต่ละุ่รุ่นและสถานที่ขาย เป็นต้น
-ออกแบบมุมมองในหน้าเว็บ (LayOut) คือการจัดวางองค์ประกอบในเว็บเพจว่าส่วนใดควรจะมีอะไร อาจทำโดยการร่างใส่กระดาษเปล่า ๆ ไว้ก่อนหรือใช้โปรแกรมคอมพิวเตอร์ช่วยในการออกแบบก็ได้ การใช้ตารางช่วยในการจัดองค์ประกอบในหน้าเว็บนั้นจะทำให้เว็บเพจมีความเป็นระเบียบยิ่งขึ้น และสะดวกต่อการแก้ไข ปรับปรุง
2. การเตรียมการ
เช่น การเตรียมการด้านข้อมูลทั้งที่เป็นเนื้อหา ภาพ เสียง หรือสิ่งจำเป็นต่างๆ ที่นักเรียนคิดว่าต้องการจะนำเสนอในการทำเว็บเพจนั้น เมื่อเรารู้แล้วว่าเราจะทำเว็บเกี่ยวกับอะไร การรวบรวมข้อมูลก็มีส่วนสำคัญอย่างยิ่ง เช่น ถ้าจะทำเว็บ เกี่ยวกับ โรงเรียน ก็ต้องไปหาคติพจน์ประจำโรงเรียน สีประจำโรงเรียน บุคลากรในโรงเรียน ประวัติโรงเรียน ฯลฯ มารวบรวมไว้ แล้วหลังจากนั้นก็เอาข้อมูลนั้นมาจัดรูปแบบในเว็บต่อไป การหาเครื่องมือในการจัดทำนั้น ก็เป็นเรื่องสำคัญเครื่องมือในที่นี้ หมายถึงโปรแกรมการทำงานต่าง ๆ เช่นโปรแกรมจัดการรูปภาพ เสียง ภาพเคลื่อนไหวต่างๆ โปรแกรมในการจัดทำเว็บเพจ
จะใช้โปรแกรมสำเร็จรูปหรือจะใช้ภาษาคอมพิวเตอร์ ในการสร้างต้องเตรียมการให้พร้อม
3. การจัดทำ
เมื่อวางแผนและเตรียมการเรียบร้อยแล้ว ก็ถึงเวลาจัดทำ อาจจะทำคนเดียว หรือทำเป็นกลุ่ม โดยใช้เครื่องมือที่เตรียมไว้ ซึ่งจะอธิบายถึง วิธีการจัดทำหรือวิธีการสร้างเว็บเพจในลำดับต่อไป
4. การทดสอบและการแก้ไข
การสร้างเว็บเพจทุกครั้งควรจะมีการทดสอบก่อนเผยแพร่ทุกครั้งเพื่อหาข้อบกพร่องแล้วนำมาแก้ไขการทำเว็บนั้นเมื่อทำเสร็จและอัปโหลดไปไว้ในเครื่องเซิร์ฟเวอร์แล้ว ให้ทดลองแนะนำเพื่อนที่สนิทชิดเชื้อและใช้อินเทอร์เน็ตอยู่ ลองเปิดดูและให้บอกข้อผิดพลาดมา เช่น การเชื่อมโยงต่าง ๆ , รูปภาพ และตัวอักษร ว่าถูกต้องช้าไป หรือเปล่า หากทดสอบจากเครื่องของตนเองแล้ว ข้อผิดพลาดต่างๆ มักจะไม่ค่อยปรากฏให้เห็นเนื่องจากว่าข้อมูลต่าง ๆ จะอยู่ในเครื่องของตนเองและการเชื่อมโยงต่างๆ เช่นกัน โปรแกรมจะทำการค้นหาในเครื่องจนพบ ทำให้เราไม่เห็นข้อผิดพลาด หลังจากทดสอบแล้วให้ดำเนินการแก้ไขข้อผิดพลาด
5. การนำเว็บเพจต่าง ๆ มารวบรวมเป็นเว็บไซต์
จัดทำโดย : นางศรีสกูล จิรรัตน์สกุล
แหล่งข้อมูลอ้างอิง: http://school.obec.go.th/pp_school/html/Web1.html







